top of page
Grid Design in Printing
-
A grid is a structure (usually two-dimensional) made up of a series of intersecting straight (vertical, horizontal, and angular) or curved guidelines used to structure content.

What is it?
Use of Grid Design
-
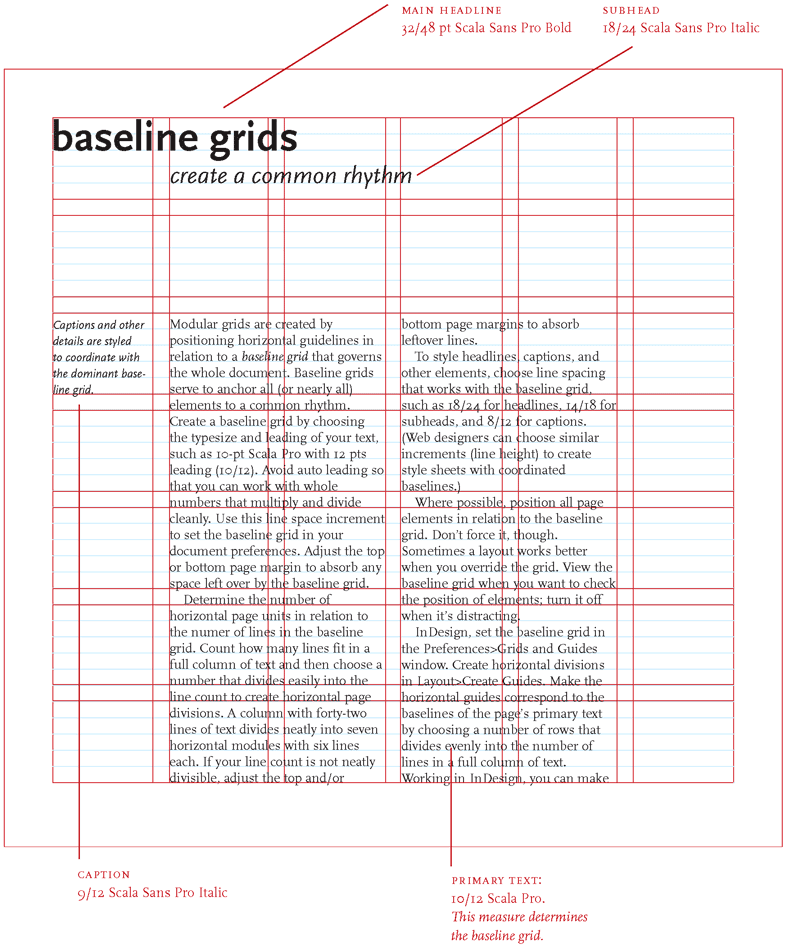
Sample Grid Layout of Printing.

-
Grid Design In News Paper.

-
Grid Design In News Paper.

-
Grid Design In Book.

Grid Lay in Printing
-
Most magazines, books, the newspaper also employ a grid format.

-
Basic Concept of Grid Desing Element.

-
Grid Design Formats for Printing.

Types of Grid
GRID
Manuscript Grid

Simplest and presenting large continuous blocks of text or images.
Column Grid

Different types of information can be placed in different columns.
Modular Grid

Work best for more complex problems where columns alone don’t offer enough flexibility.
Hierarchical Grids

Used when none of the above grids will work to solve the problem.
Grid in Web Design
-
Clarity/ Order: Easier for visitors to find and navigate through information.

-
Efficiency: Allow designers to quickly add elements to a layout .

-
Economy: Grids make it easier for other designers to work and collaborate on the design as they provide a plan for where to place elements.

-
Consistency: Grids lead to consistency in the layout of pages across a single site or even several sites creating a structural harmony in the design.

bottom of page