top of page
ColdFusion
What is it?
-
It enables us to create powerful server-side web applications very quickly
-
It has much less code than other technologies such as ASP, PHP etc.
-
ColdFusion Markup Language (CFML), is a scripting language for web development that runs on the JVM, the .NET framework, and Google App Engine.
-
CFML language composed of tags & functions.
-
ColdFusion was originally designed to make it easier to connect simple HTML pages to a database.

Features:
-
ColdFusion enables us to build a large, complex, and dynamic website.
-
We can build a website that does things such as:
-
Publish web services
-
Query a database
-
Allow users to upload files
-
Allow users to upload files
-
Publish web services
-
Allow users to upload files
-
FTP files to/from another server
-
and more
History
-
Developed by Adobe Systems.
-
Created by J. J. Allaire in 1995.
-
Implemented language: java
ColdFusion Installation
-
To build ColdFusion applications, you first need to install the ColdFusion server.
-
Below are the steps for installation of ColdFusion.
Step 1
-
Download the ColdFusion application from the official website.
-
Fill out the official details to get logged in with an account to download.
-
3 versions of Coldfusion:
-
ColdFusion Enterprise
-
ColdFusion Production
-
ColdFusion Builder (IDE + Server)

Step 2
-
Open the installer.
-
Accept the agreement & conditions.
-
Select Developer Edition > Next.
-
Select Server Configuration > Next.
-
Browse a path for installing.

Step 3
-
Select IIS (Internet Information Service) as a web server for ColdFusion

ColdFusion

IIS

IIS Server
Manual Configure IIS or Apache
Apache Server
-
Set a listening port number for server.
-
Here we set 8500 as listening port from the HTTP request.
-
Set username & password for Administrative control of the server.

Step 3
-
After installation setup completed, click ok to open the ColdFusion Administrator.
-
Log in with the password on the browser.

Setup ColdFusion with Sublime
-
There are different IDE available for ColdFusion,
-
It has inbuilt server, integrated build and more fuctionalities.
-
Eg.
-
ColdFusion Builder
-
Eclipse
-
etc

ColdFusion Builder

Eclipse
-
But for smooth function with lightweight, we work with the Sublime editor.
-
Sublime can not detects ColdFusion codes.
-
There are 2 ways of installation the ColdFusion package.
-
Manual (Download Coldfusion package + Install in Sublime)
-
Package Control in Sublime Text Editor.

Sublime Text Editor

ColdFusion
Step 1
-
For the Package Control of Sublime do as below:
-
Choose Tools > Install Package.

Step 2
-
To open Command Palette, choose Tools> Command Palette or press Ctrl + Shift + P.
-
Type & select Package Control: Install Package.

-
press Ctrl + Shift + P.
-
Type Install Package
-
Install the above
Step 3
-
Then type & choose "CFML".
-
This will install the excellent CFML package.
-
Restart the Sublime Text to get the complete things done.

The Hello World
-
All the.cfml files should be kept in ColdFusion directory.
-
Here we have written two files;
-
form.cfm
-
action.cfm
Step 1
-
The CFML (ColdFusion markup language) support all HTML tags.
-
Here are two pages are written on Sublime Text Editor.
-
form.cfm file:

form.cfm
-
Here is can read the data from the HTML form.
-
We used <cfoutput> ColdFusion tags, and #form.fname# for reading variable form requested form.

ColdFusion tag
ColdFusion Variable
form.cfm
-
We need to keep those files on the wwwroot folder of ColdFusion path.

-
Type the localhost:8500/helloworld/form.cfm on browser.
-
Here is the output on the Browser looks like.

-
After clicking Submit, response page of action.cfm, got the #varName# from form.cfm

Syntax
-
CFML consists of a number of opening and closing tags, attributes & values like HTML.
-
Also has some symbols to execute the variables.
-
All these syntaxes is interpreted by the ColdFusion server.

CFML tags
Attribute
Value
HTML tags
CFML variable
Variable & Datatypes
Variables
-
Variables stores value.
-
For example, we could store user's name inside a variable and many more.
-
In CMFL, there are we can declare a variable.
-
Using <cfset> tag
-
Using <cfparam> tag
-
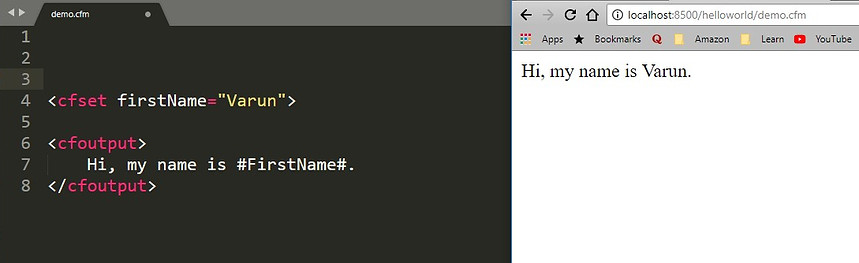
The <cfset> tag is used to declare a variable.
-
To output the variable, you need to surround the variable name with hash "#".
-
Here <cfset> tag to declare a variable called first name and the assigned value of Varun to it.

-
The <cfparam> tag creates a variable if it does not already exist.
-
We can assign default value using the default attribute.
-
The syntax of declaring variable using <cfparam> is as below.

Datatype
-
In ColdFusion, there are different types of data we can work with.
-
But we can not declare with a specific datatype i.e. typeless datatype.
-
All the variables can be either local or global.
Variable Scope
-
A scope determines where the data is saved and where it is available.
-
Each of the variables we created in out application belongs to one of these scopes.
-
Here are some scopes:
-
Here is an example of showing the detail of Server scope using the <cfdump> tag.

To display on browser
Scop Variable
Data Stucture
-
ColdFusion takes care of the connection to a database server.
-
No need to write the code for making a connection to DB.
-
The queries are being sent through a database-connector.
-
These queries are written in SQL.
Structure
-
A structure is a complex data type.
-
Stores multiple values with multiple keys.
-
Two ways to create ColdFusion Structure.
-
The Explicit Notation: Uses multiple <sfset> statements to create Structure.
-
The Implicit Notation: Uses single <sfset> statement to create Structure.
-
Here we used, the <cfscript> tag, inside where we can write the code with like other programs.

Structure
-
Here are some structure manipulation functions.
Array
-
An array is simply an ordered stack of data items with the same data type.
-
Using an array, we can store multiple values under a single name.

Array
-
Here are some ColdFusion functions for array manipulation.
Conditional Execution
-
A conditional statement is a piece of code that does one thing on a condition.
-
In ColdFusion, there are different types of conditions as below.
If statement
-
In this case, the piece of code will execute with one condition.
-
there are <cfif> tag is used for if condition.
-
For elseif and else condition, we can use <cfelseif> and <cfelse> respectively.

Condition
-
<cfelse> tag is used to do something if the condition is not met.

-
<cfelseif> tag to perform another condition.
-
It works when if the condition did not meet.

Condition Operator
-
EQ: Equal To
-
NOT EQ: Not Equal To
-
LT: Less Than
-
GT: Greater Than
-
GTE: Greater Than or Equal To
-
LTE: Less Than or Equal To
ColdFusion Loop
-
A ColdFusion loop is a block of code that executes for a specified number of times.
-
Or once for each element in an object, while a condition is true.
-
We use <cfloop> tag to perform a loop.
-
This tag has a different attribute for different performance.

-
ColdFusion has different types of loops. Here are some of them.
ColdFusion Loop
Index Loop
Conditional Loop
Query Loop
List Loop
File Loop
Index Loop
-
An index loop is a loop that continues for a specified number of times.
-
It iterates 'from' attribute to 'to' attribute.
-
Here we use 3 attributes:
-
from: starting index
-
to: ending index
-
index: holds the counter

Conditional Loop
-
A conditional loop executes while a condition is true.
-
We use 'condition' attribute to specify the condition.
-
In following the example, we used RandRange function to stop the iteration.

Query Loop
-
We can loop over the query result in ColdFusion.
-
<cfquery> tag is used for iterate for the number of rows it found

List Loop
-
It can loop over a list of variables.
-
It has 2 attributes.
-
list: Stores numbers of the variable.
-
delimiter: Used as a separator in the list.

File Loop
-
A ColdFusion loop is a block of code that executes for a specified number of times.
-
Or once for each element in an object, while a condition is true.
-
We use <cfloop> tag to perform a loop.
-
This tag has a different attribute for different performance.
Functions In ColdFusion
-
A function is a self-contained block of code.
-
After execution of a function, it returns a value.
-
It has over 250 built-in functions for string-manipulations, date functions, array functions, mathematical functions and many more.
-
Here are some ColdFusion build-in functions.

User-defined Function
-
ColdFusion also provides the ability for you to create your own functions.
-
There are 2-ways of doing this:
-
Using CFScript
-
Using <cffunction> tag
-
He we are going to create a function using <cffunction> tag.
< function call >
home.cfm
< cffunction >
< /cffunction >
//code
userFunction.cfm
-
The following is the example of the making of a function using <cffunction> tag.
-
The function name must be unique.

home.cfm
userFunction.cfm
-
On home.cfm has a function; functionName() along with argument 555.
-
When we call the function, it will go to userFunction.cfm for execution.
-
We can keep any task to perform.
-
Here that function has a query to get a specific record.

Read/Write Files
-
In ColdFusion, we can upload a file to the server.
-
The read & write operation can be performed.
-
All the three operation can be done using <cffile> tag & some properties for read/write.
Read a File
-
In ColdFusion, we can upload a file to the server.
-
The read & write operation can be performed.
-
All the three operation can be done using <cffile> tag & some properties for read/write/append.
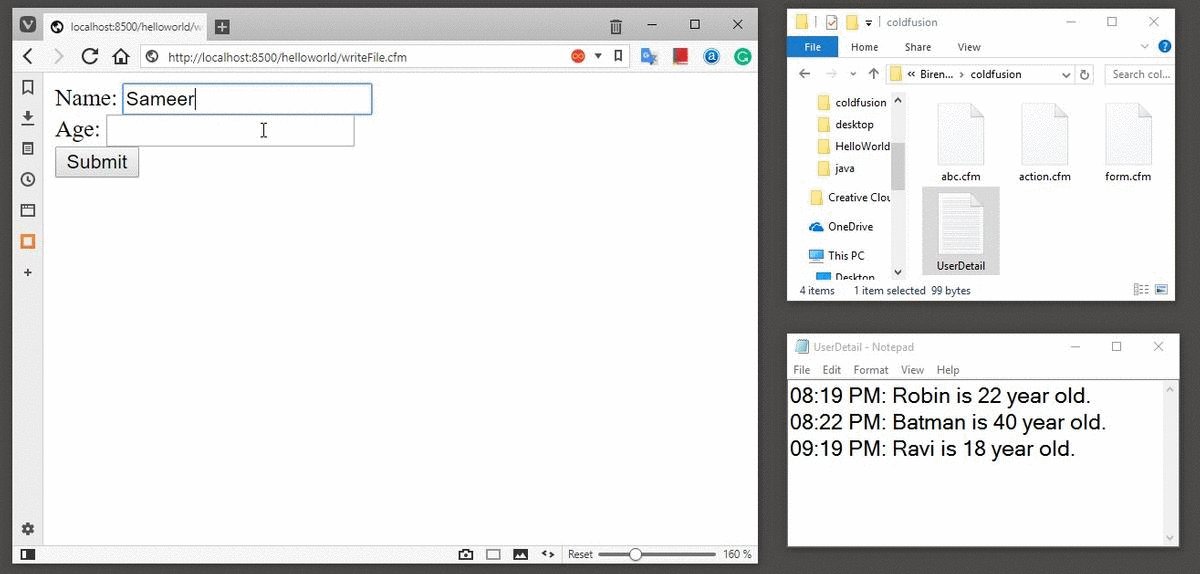
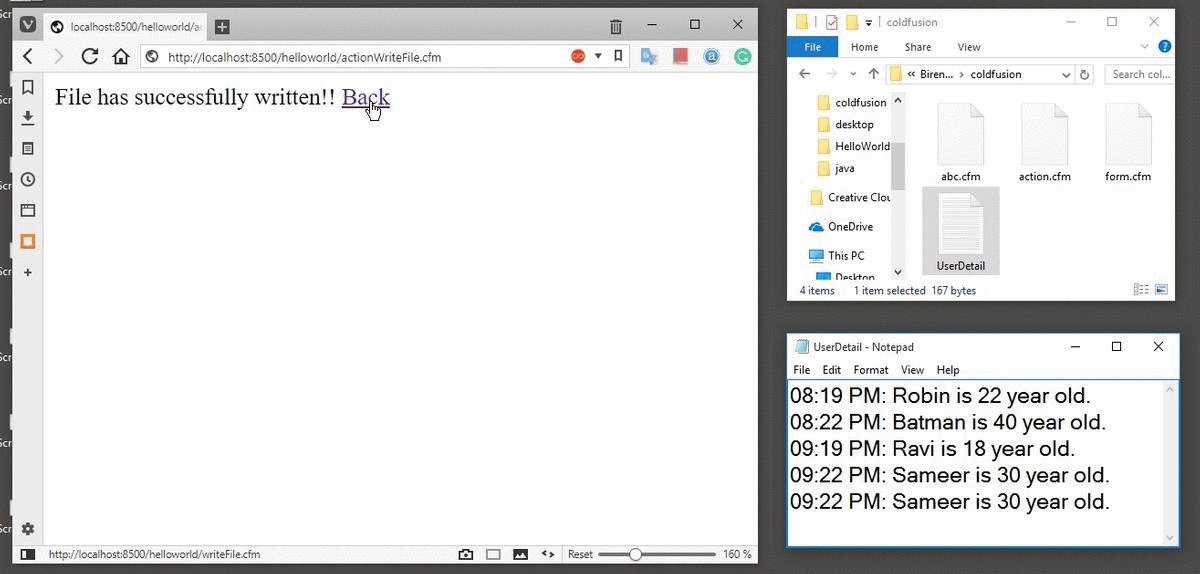
Write a File
-
Using <cffile> tag, we can create a file.
-
We can fill it with the simple string or content of the variable.
-
Action attribute can have a different value.
-
Write, for overriding the new value.
-
Read, for reading the file.
-
Append, for adding value with the old file.

Append/Write/Read
-
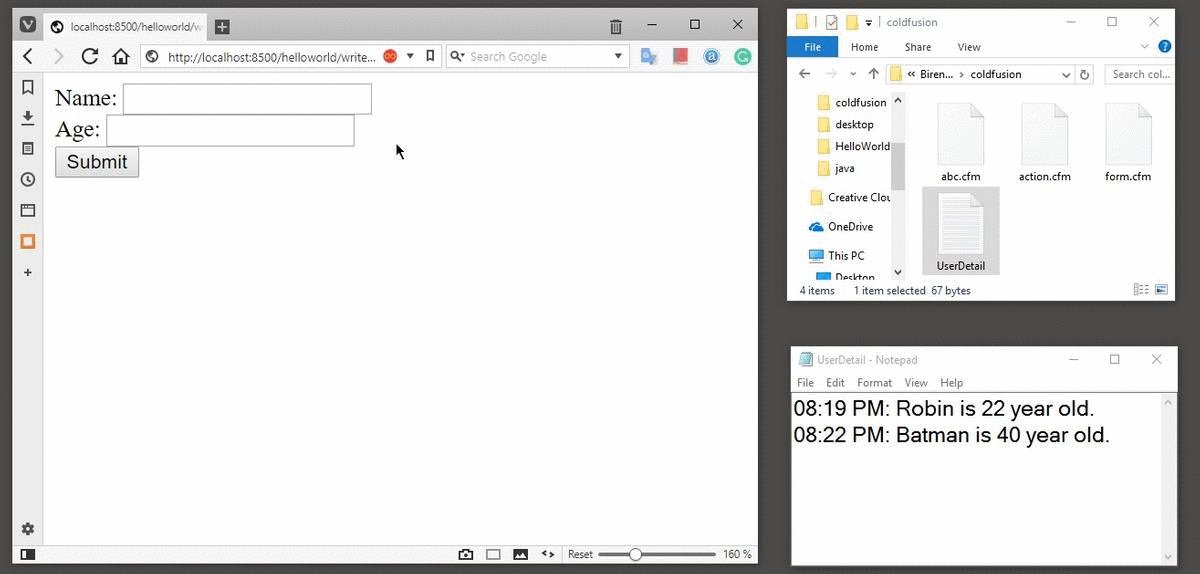
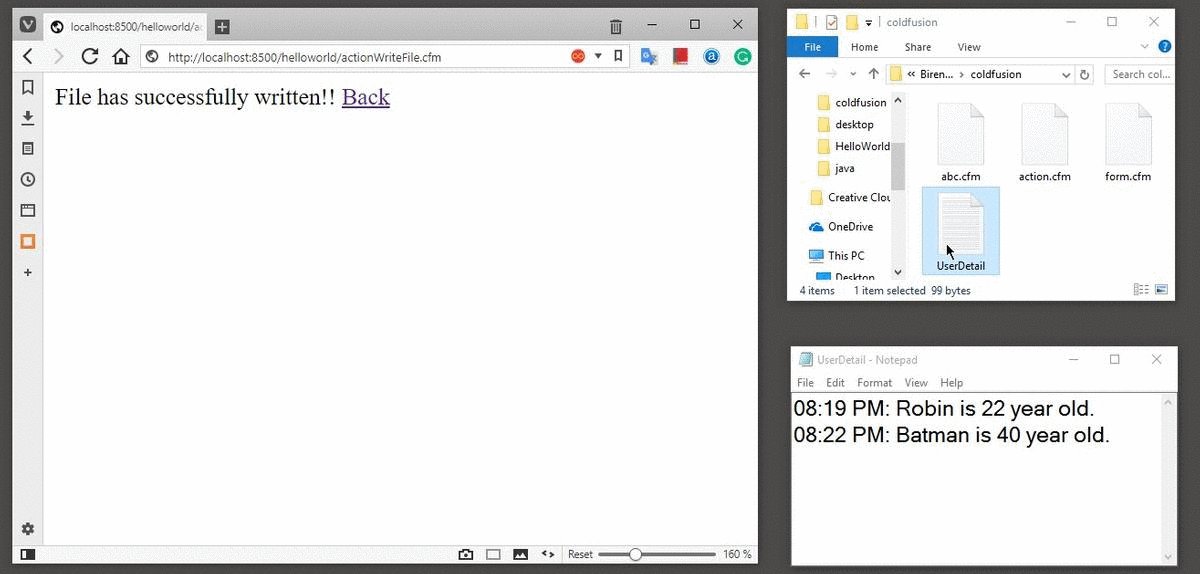
The output on the browser looks as below.
-
After submitting the form, it goes to another page & there it writes the data to a file.

Graphics Function
-
To manipulate image operation, we need to create ColdFusion image.
-
Here we will use the <cfimage> tag with some attributes and functions.
-
There are 5 steps for drawing/manipulating an image.
Step 1: Create a canvas image
-
Use the ImageNew function to create a ColdFusion image that is 700 pixels wide and 250 pixels high.

Step 2: Set the drawing color
-
Set the current drawing color for ColdFusion image.
-
All the graphics operations use the specified color.

Step 3: Turn on antialiasing (Optional)
-
Switches antialiasing on or off in rendered graphics.
-
We will use a function ImageSetAntialiasing(myImage, "on")


Set antialiasing,
Step 4: Draw a shape
-
Here we will draw any shape on the canvas image.
-
In that function, we can fill the shape with color.
-
There are different image drawing function to create different shapes.

To draw a line,
-
To draw an, the ImageDrawArc function has the been implemented.

To draw an Arc (eg. circle, eclipse),
-
To draw Rectangle or square, imageDrawRect is used.

To draw an Rectangle,
-
Set the values for the x and y coordinates for the connected line segments.
-
We need to create x & y array for the imageDrawLines function.

To draw Lines(eg. triangle, star etc),
Step 5: Display the image on browser
-
<cfimage> tag creates an image that can be manipulated by image functions.
-
Here we display the image on the browser.

Display the image on browser,
Exercise 6
-
Draw a Line, Circle, Rectangle & star.

1. Create a canvas image
2. Set a drawing color
3. Set antialiasing
4. Draw shapes on canvas
5. Display the canvas on the browser

ColdFusion & Database
-
ColdFusion takes care of the connection to a database server.
-
No need to write the code for making a connection to DB.
-
The queries are being sent through a database-connector.
-
These queries are written in SQL.
Data Source Name

-
SQL statement
-
Address of database server
-
Database name
-
Username & password


BirenDB

User

SPS
Create a Connection to Database
-
In ColdFusion, we need to provide DSN (Data Source Name) details to ColdFusion Server.
-
ColdFusion has preinstalled database drivers.
-
In this case, we are using MySQL database.
-
Here ColdFusion does not have MySQL driver.
-
We downloaded the mySql-connector.jar file from the internet & put that in ColdFusion library; C:\ColdFusion2016\cfusion\lib

-
Download MySQL-connector.jar
-
Put it in cfusion/lib folder.
-
Go to the ColdFusion administrator panel, localhost:8500/CFICE/administrator/index.cfm on browser.
-
Log in with the administrator password.
-
Click on DataSource under Data & Service menu on left.
-
Select the Data Source name & Select a database driver.
-
In this case, MySQL is the data source name & MySQL 5 is the driver.
-
Click on Add.

Give a name Datasource name
Select a Database Driver
-
Here provide the Database name, server, port number, username & password.
-
We entered the MySQL database details here & Submit.

Database name on the MySQL Server
localhost:3306
username & password of MySQL Server
Datasource name
-
Data source updated successfully message appeared on the screen.
-
Check the status of the Connected Data Sources for MySQL.
-
Log out from this page.

Status is ok
After the successful update of DB, click Logout
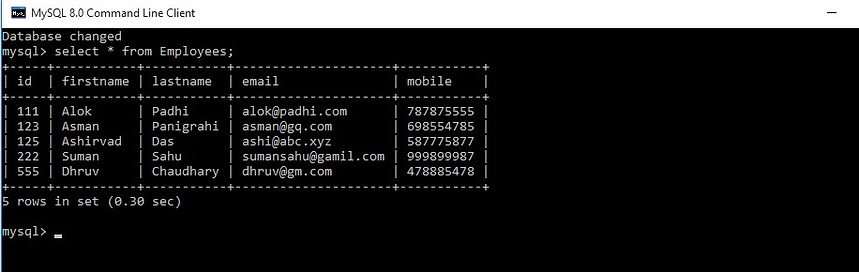
Retrieve Data from Database
-
In birnDB database on MySQL server, Employees table is located.
-
We will retrieve the data using CFML program.

-
Here is the CFML for retrieving the data from Employees table of MySQL database.
-
<cfquery>: For sending query to database.
-
datasource: Attribute for which database we want to send a query.
-
name: is an attribute for getting the query result.
-
resultset: is an attribute for getting more query result.
-
query: Attribute used for looping over multiple rows from a query result in <cfoutput> tag.
-
group: Attribute for grouping the query result.
Looping over query result

SQL query to the database
-
After putting the SelectFromDatabase.cfm file on the wwwroot/helloworld folder, we can access the page on the server.
-
The data from the database is in the below table.
-
We used the looping condition the on query property inside of the <cfoutput> tag.


bottom of page